1. 前言
效果如下圖:
2. 流程概述
S1. 新增 HTML/Javascript 小工具
S2. 貼上程式碼
S3. 將文章內容的標題設置為 標題(如:小標題、子標題...等)
S4. 在文章中的HTML檢視中,插入要顯示目錄的標記程式碼
S5. 檢視目錄 (完成)
3. 文章目錄設定過程
3-1. 新增 HTML/Javascript 小工具
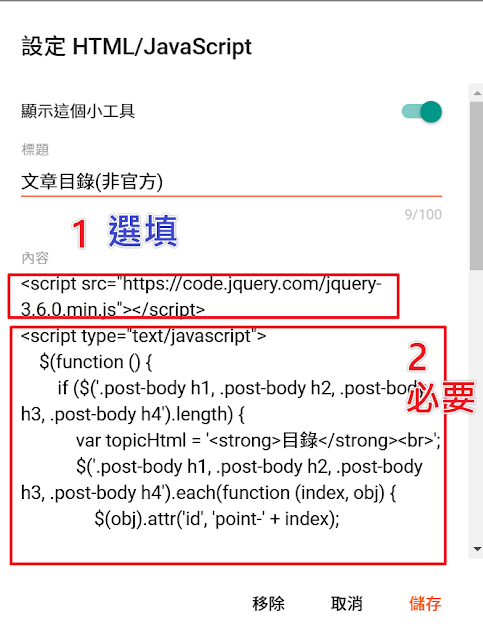
3-2. 貼上程式碼
下圖是貼上程式碼的區域
總共有三段程式碼,可以貼在同個區塊:
a. 第一段(選填): 載入 JQuery , 如果你的樣本沒有使用JQuery,那就需要貼這上段程式碼
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
b. 第二段(必要): 主要功能的程式碼,一定要填
<script type="text/javascript"> $(function () { if ($('.post-body h1, .post-body h2, .post-body h3, .post-body h4').length) { var topicHtml = '<strong>目錄</strong><br>'; $('.post-body h1, .post-body h2, .post-body h3, .post-body h4').each(function (index, obj) { $(obj).attr('id', 'point-' + index); if ($(obj).prop('tagName') == 'H2') { topicHtml += ' '; } else if ($(obj).prop('tagName') == 'H3') { topicHtml += ' '; } else if ($(obj).prop('tagName') == 'H4') { topicHtml += ' '; } topicHtml += '<a href="#point-' + index + '">' + $(obj).text() + '</a><br>'; }); $('#topic').html(topicHtml); } });</script>
<style type="text/css"> #topic { background: rgba(0, 0, 0, 0.03); border: dashed 1px; margin-bottom: 30px; padding: 15px; }</style>3-3. 將文章內容的標題設置為 標題(如:小標題、子標題...等)
記得把要在文章內設定標題,最終才會依照標題變成目錄。
3-4. 在文章中的HTML檢視中,插入要顯示目錄的標記程式碼
1. 我會先在"編輯模式" 先打一段文字,如:這裡放目錄
2. 選取編輯圖示
3. 點擊 HTML檢視
轉貼本文時,需註明來自黑修斯的隨手札記原創作者 hughes chen(黑修斯),及附上原文連結,同時 禁止修改,禁止商業使用 。

















![經驗 | [一定要注意的]買淘寶天貓前,你必須要知道的](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfmY5x2AIKjcHpCNCeVB4G-2n30HHTCoJFNlDizzsXJTqxJZ6vVV84Z1xrf7UJFxb3qiO10aUVyt2QqTy61irEAg5fWbZh5n-FsflTtAkGWJRHkBqNum2v4VzMgZzIBWeP-wWFNxPPDWDB/w72-h72-p-k-no-nu/%25E6%259C%25AA%25E5%2591%25BD%25E5%2590%258D5.png)

0 留言
不一定能即時回覆問題,有時間會盡量答覆。